
こんにちは。デザイナーのモッチです。
今話題の『Adobe XD』、みなさんはもう活用されていますか?
アプリデザインの現場で、格段のスピードアップが期待される新しいデザインツールです。今回はそのAdobe XDについて、当社でバリバリ活用しているUIデザイナー・さっちーさんにきいてみました。

Adobe XDってなに?
──まずはじめに、Adobe XDってなんですか?
Adobe XDなら、これ1つでコンセプトからすばやくプロトタイプも作成できます。Webサイト、モバイルアプリ、その他のデザインがこれ1つで可能な、まったく新しいUI/UXソリューションです。
…とAdobeのサイトからコピってみました(笑)。でも、本当にその通り。
UI/UXのためにまったく新しい方向から発足した開発チームが作ってくれたぞー! という感じのアプリケーションです。それでいてAdobeユーザーであれば(で、なくても?)、開けた途端からみんな直感的に使えるところも魅力の1つですね。

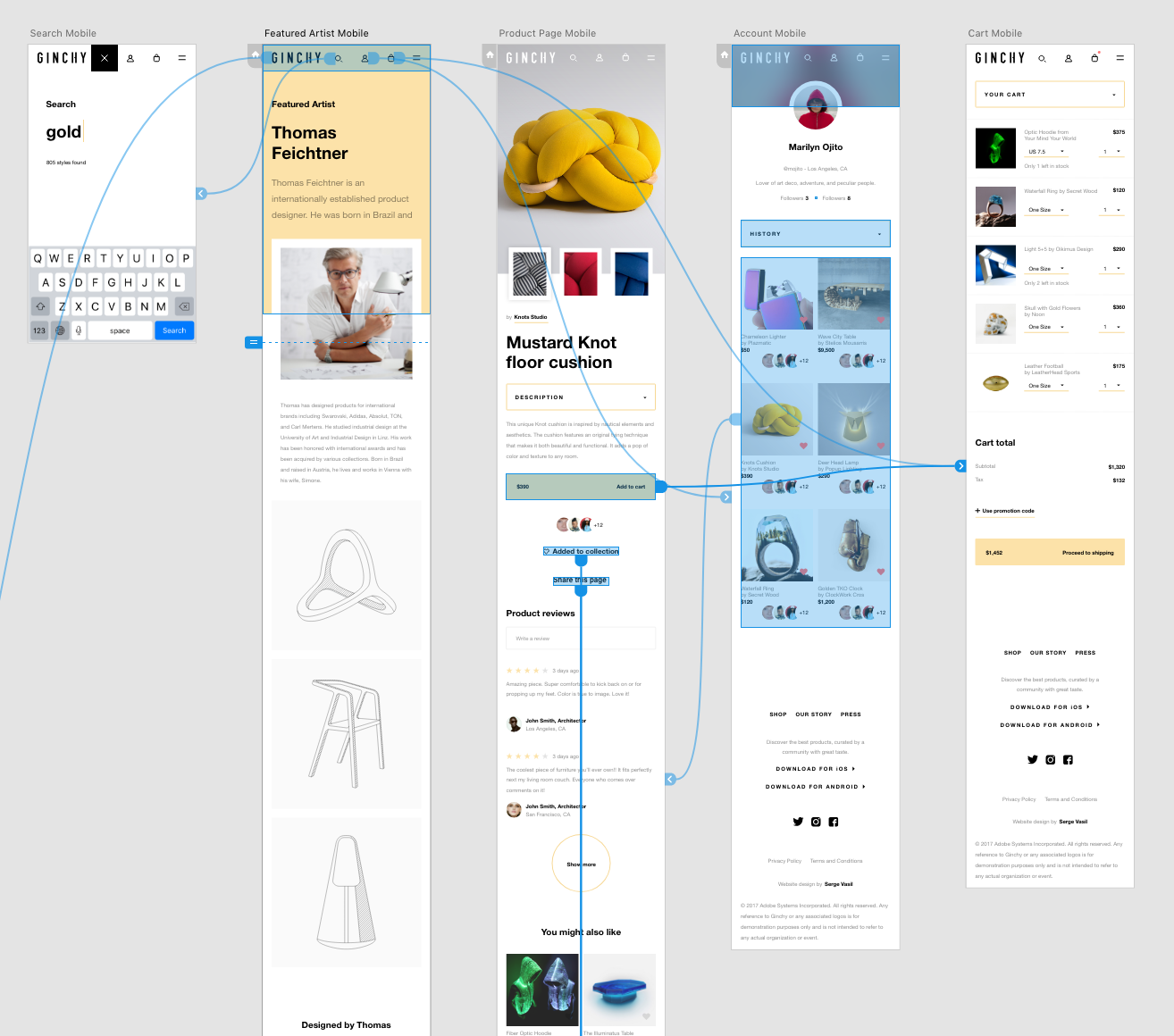
Adobe公式練習用のサンプルより
──今までよく利用してきたソフトの、いいとこどりといった感じですか?
今までWebサイトや、スマホサイト制作で使っていたPhotoshopは画像編集に関しては高機能なんですが…秘伝のタレみたいに継ぎ足し継ぎ足しで開発しているせいか、重いし複雑だし。今この時代になって「はい! これでUI/UX作って!」と言われても、大変!そもそも用途が違うし……。
そんなとき出てきたのがXDでした。
とにかく、早い! 軽い! 操作がシンプル!
IllustratorやPhotoshopほどのトレーニング時間もいらず、ディレクターでもモックをちょちょちょいって簡単に作れるくらいシンプルで使いやすく設計されていますし、後工程で必要な機能もすべて網羅されています。

Adobe XDで効率化できたこと
──普段からバリバリAdobe XDを活用しているさっちーさんからみて、これはスゴイ! という便利な機能は?
これはスゴイ! というのは2つあります!
ひとつめは、お客さんと動きのイメージが簡単に共有ができる。という点です。
XDはプロトタイプが素早く作れ、しかもクラウド上にポイッと簡単にアップでき、動きまで確認できるフローがすべて揃っています。
百聞は一見にしかず! ではないですが。
以前は、一生懸命に言葉や文章で説明したり、参考サイトで「遷移や動きはこんな感じで〜」みたいな伝え方していたのですが、プロトタイプがあるとお客さんも直感的にわかるので、とにかく意思の伝達が早くプロジェクトがスムーズに進みます。
「百聞は一見にしかず!」ということで、動画でどうぞ~手抜きじゃないよ。
──ふたつめは?
書き出しです。あのスライスがいらないんですよ!(歴代のPhotoshopを知っている人なら誰しも感動するハズ)
たとえば、アプリ用の書き出しの場合なら、OSの指定をして書き出しボタンをぽちっとするだけでサイズ別に全部書き出してくれます。
しかもエンジニアが喜ぶ感じで、フォルダにも勝手に振り分けてくれてます。
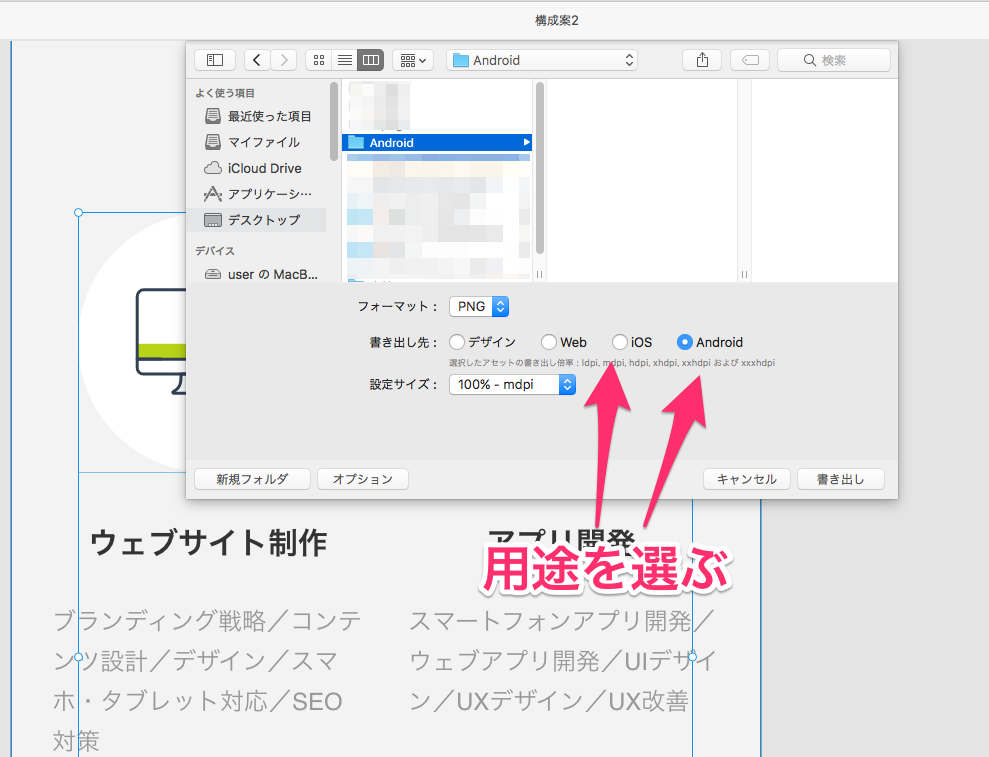
【XDからの書き出しが簡単】

書き出したいオブジェクトを選択して「ファイル」→「書き出し」で用途を選ぶだけ。
.png)
書き出し後は、サイズ別にフォルダも勝手に生成してファイルを入れてくれてる。
すごいぜXD!(画像は Android版)
Adobe 2018年8月のアップデートで書き出しがさらに便利に!
実は8月のアップデートで、私たちデザイナーの夢が1つ叶ったのです!「書き出しってデザイナー、エンジニアどっちの仕事……?」と、迷うことがよくありませんか?
デザイナー側「実装する人が書き出ないと、どんなのがいるかわからないし……」
エンジニア側「いやいや。俺、Adobeさわらないし……」みたいな。
実際のところ、書き出しに関しては今までは、デザイナーが書き出してエンジニアへ渡したり、サードパーティーのツール(Zeplin)をまたいでエンジニアさんと書き出しの連携をしていました。しかし今回のアップデートで、なんとXD1つでできるようになったのです。
エンジニアさんはデザイナーから送られてくるURLで開いたブラウザから直接、アセットをダウンロードできるようになりました。
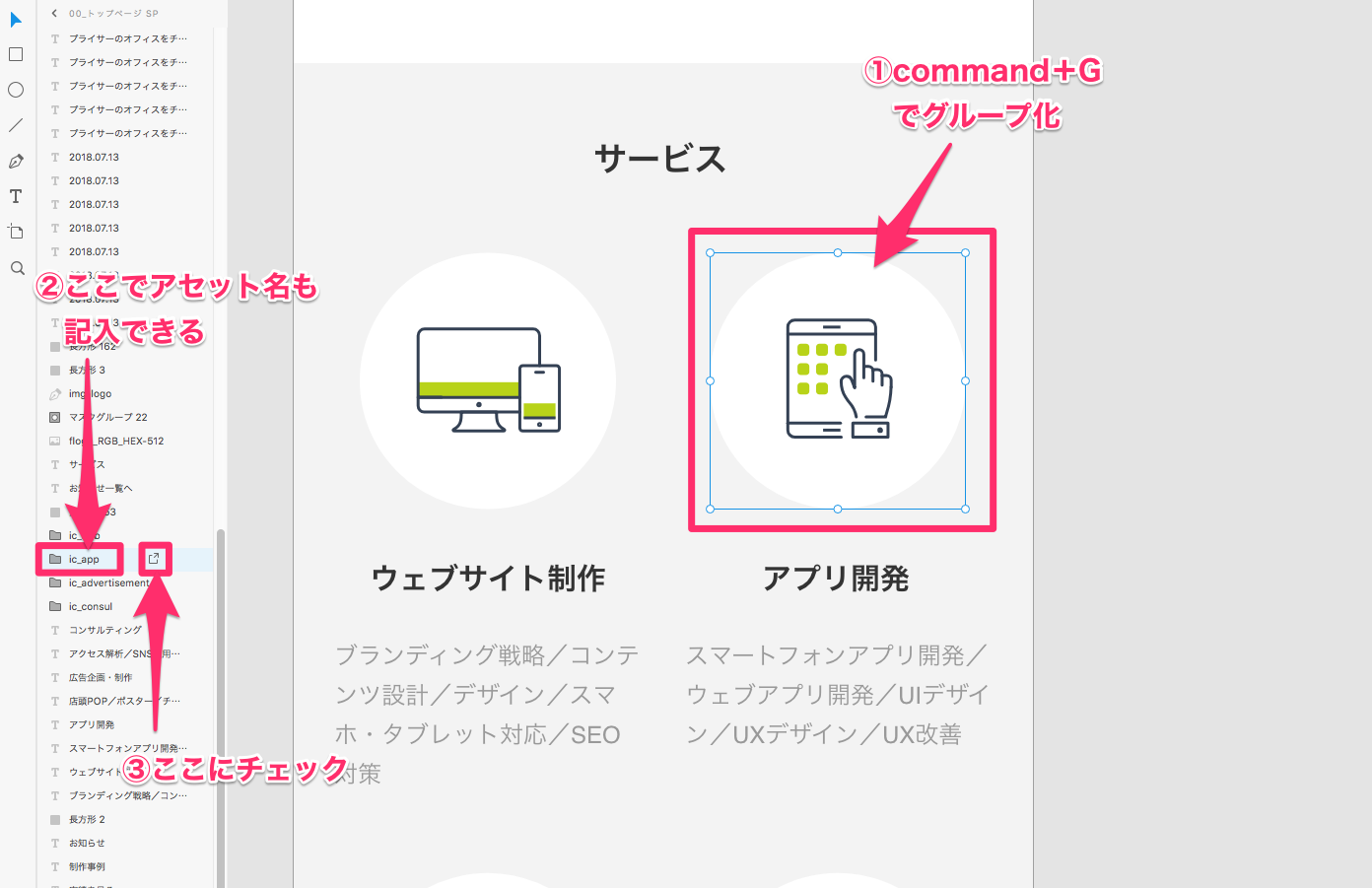
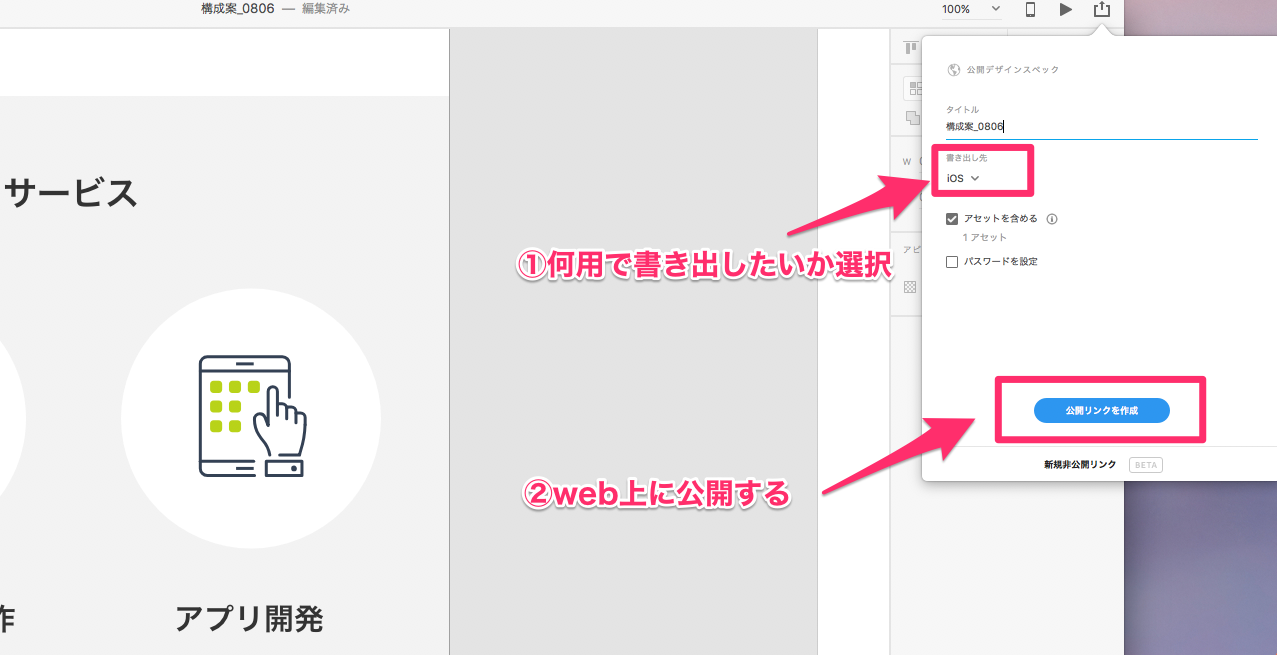
【デザイナー側 XDにて】

①書き出したいオブジェクト(背景◯とアイコン)をグループ化 (command+G)
②書き出したいオブジェクトの名前を指定
③ダウンロードさせたいオブジェクトにチェックマークを入れるだけ
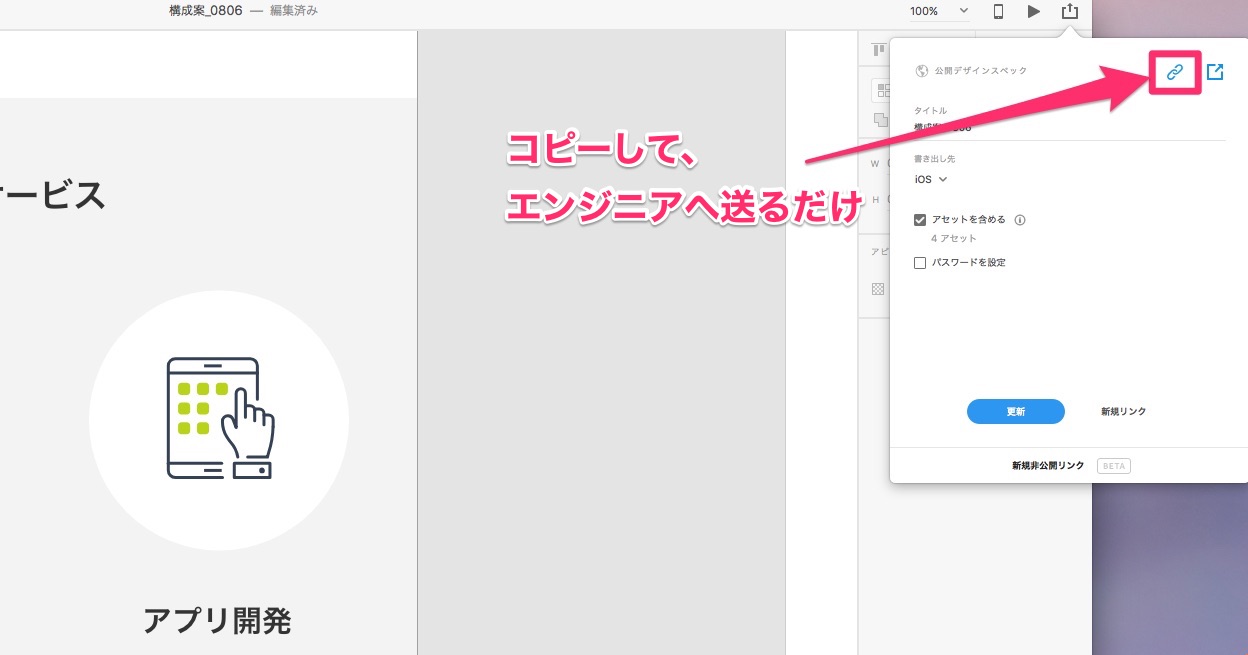
ひとまずWeb上に公開する

Web上に公開されたURLをエンジニアへ送るだけ!

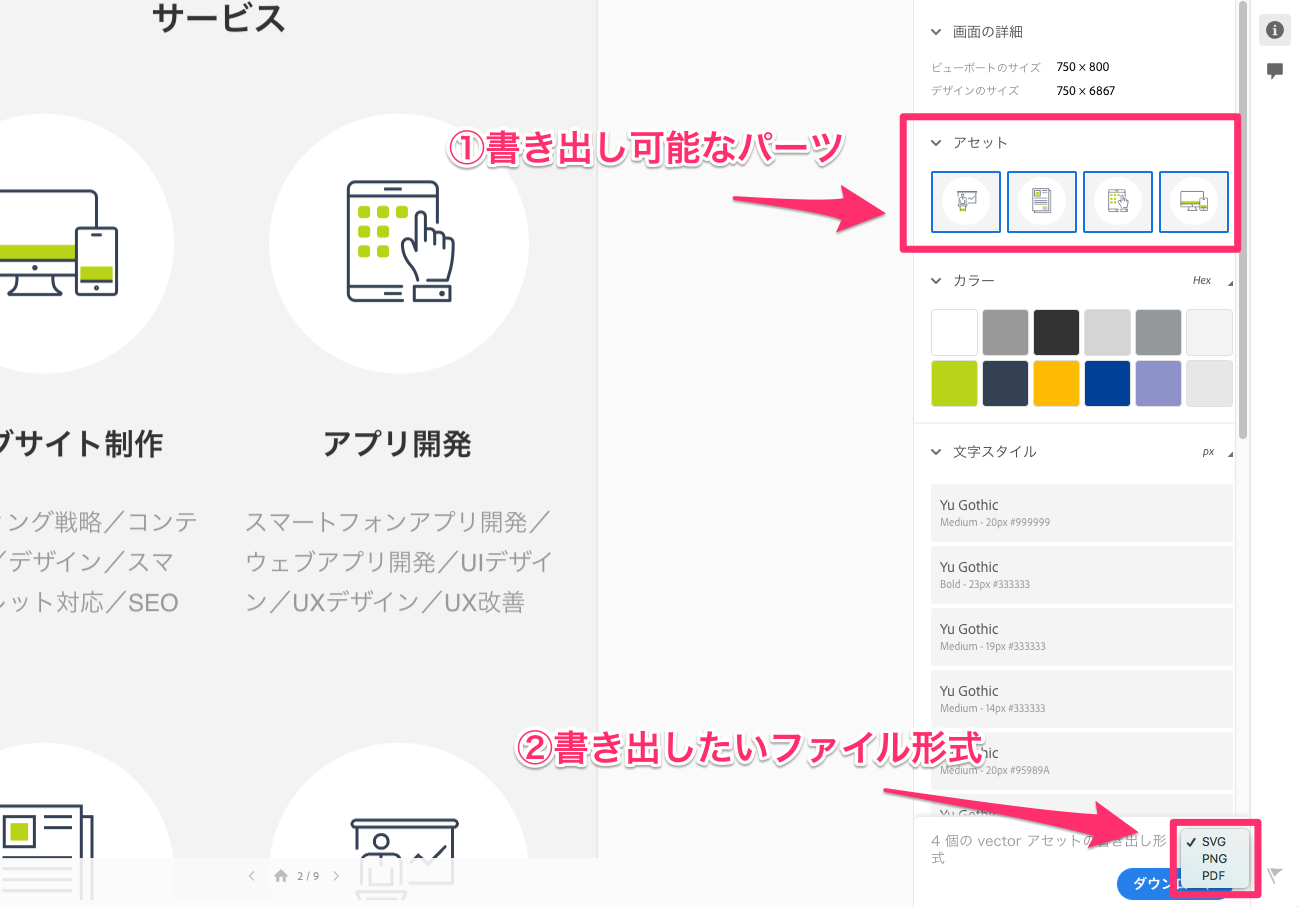
【エンジニア側(Web上)】
デザイナーから送られてきたURL(Web上)でアセットをダウンロードできます。

ちなみに、今までもこの機能はありましたが、おさらいで。
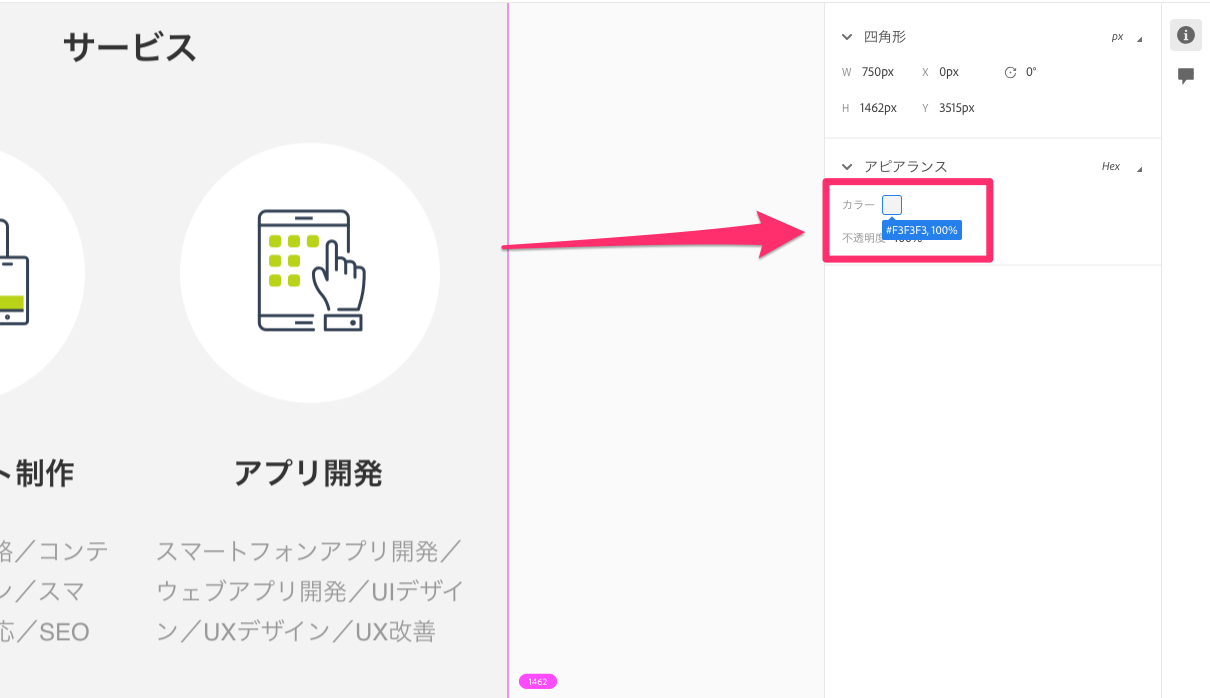
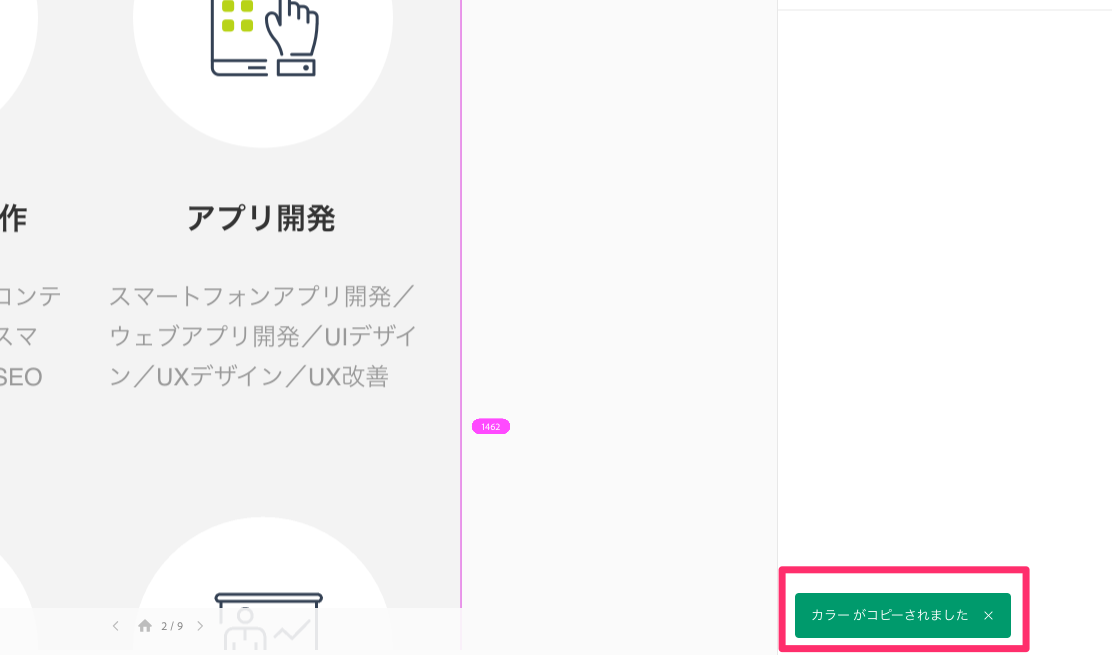
たとえば、背景色部分を選択して、カラーをクリックすると…

カラーコードをコピーしてくれる!
「ねえねえ!ここのカラーコード教えて!」ってもう聞かないでね♡面倒だから♪
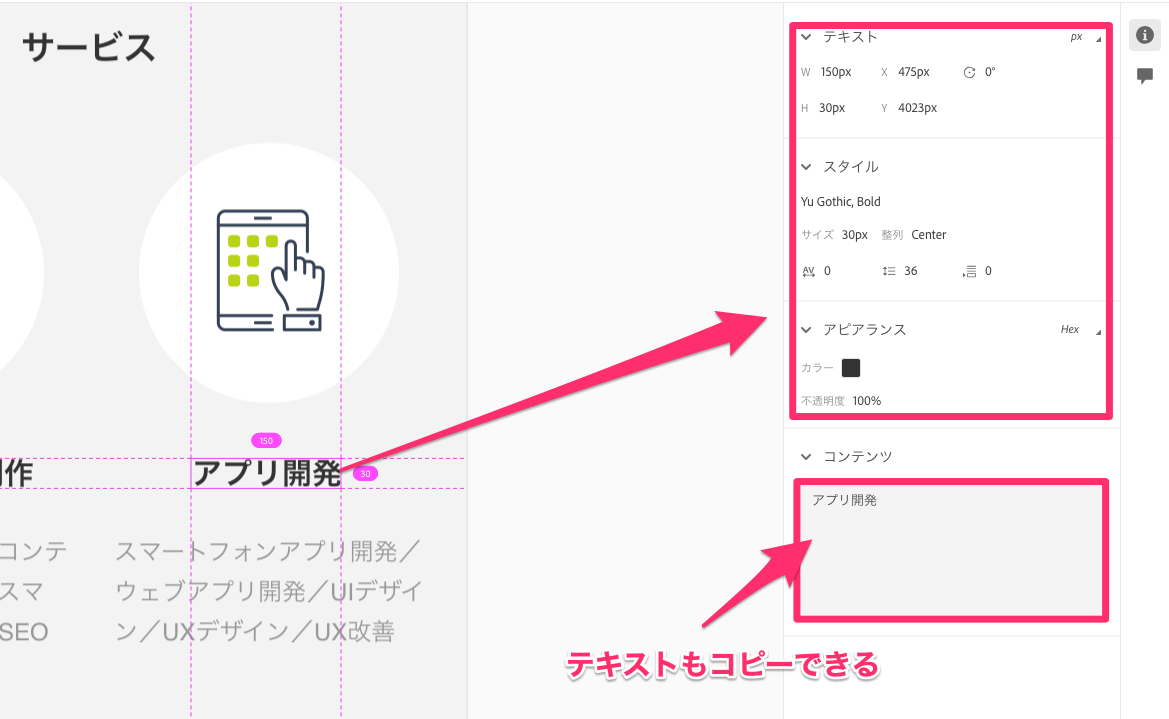
テキストの種類、サイズ、カラーコードも丸わかりの上
「コンテンツ」内のテキストをクリックすると、テキスト内容もコピーできるし…
もちろん、アセットのサイズ、位置(余白間)なども一目瞭然!
.png)
マシンにAdobeを入れてない、または触りたくないエンジニアも、
このWeb上だけでほぼ全ての情報を取得できるのであーる!
Adobe XDチームいわく「デザイナーの夢を1つづつ叶えていってくれる」そうなので、そのうちWeb上でエンジニアが書き出したいオブジェクトのグループ化や、エンジニアが付けたいアセット名の指定もできるようになるといいなぁ〜と密かに期待しています。
大きな声では言えませんが…
なるべく書き出しから解放されたいのです。
現在のAdobe XDに足りないところ
●ガイドが引けない
●テキストの個々の文字詰め調整が面倒
●写真の加工はしんどい
※逆にこの機能が加わると複雑になったり、重くなったりするのかなぁ〜と。
なので事実上バナーなど画像作りは無理。
画像系はPhotoshopで作ってはいますが、あとでXDとがっちゃんこさせた時に「なんかイマイチだな〜」と感じてしまいます、個人的に…。
やっぱり同じ画面で、まわりの要素との調和も見ながら作りたいでので、正直言うと自分の場合は、WebサイトはXDでは作りません。淡白な感じになってしまうからです…。しかし、まだまだ開発真っ只中なツールなので、これから便利になることに期待しています。
ガイドっぽい機能は「表示」→「レイアウトグリッドを表示」「方眼グリッドを表示」で可能だけど……。
Adobe XDを実際に使って感じるメリット
クライアントとのコミュニケーションも、実作業も、書き出しも早い。
今までショートカットを必死に覚えて、いかに「作業」の時間を短縮できるかを人力的にがんばってきましたが、このツールによって、それと比にならないほど、大幅に使う時間と労力が少なくなったと思います。
その時間を、デザイナーとしての本分である「考える時間、創作する時間、クオリティを上げる時間に使える」というのが一番のメリットだと思います。
さいごに
Adobe XDは、現場のデザイナーだけでなくエンジニアにとっても、作業時間の短縮につながるものだと感じました。これからのWeb制作の現場では欠かせない、時短お助けツールになりそうですね。
プライサーは、ますます進化していくAdobe XDの今後に期待しています!
さっちーさん、ありがとうございました。
【Adobe XD公式】
※記載の所属・業務内容は、取材時点のものです。






